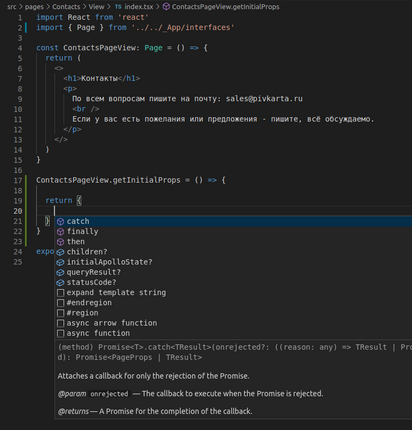
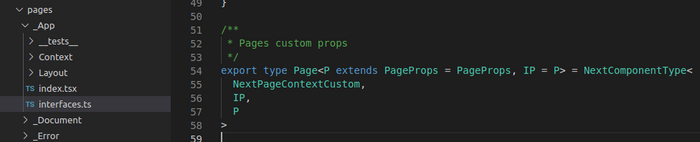
В общем, у тебя путь битый, ссылается на несуществующий файл (потому что ты это скопировал из файла другой страницы другой вложенности). В твоем случае правильный путь import { Page } from '../../_App/interfaces'
Но, в данном компоненте тип Page тебе вообще не нужен. Это для корневых компонентов страниц, а не вложенных. То есть в целом работать будет, если путь поправить, но будут на вход параметры, которые особо и не нужны там.

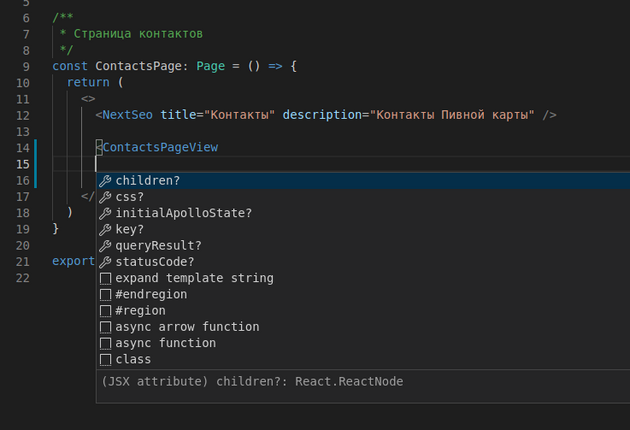
Плюс у самого компонента появляются методы, которые в данном случае не нужны.

Сам по себе тип Page - это расширенный тип некстового типа Page, который задает свойства для страниц роутинга, это которые в /pages прописываются.

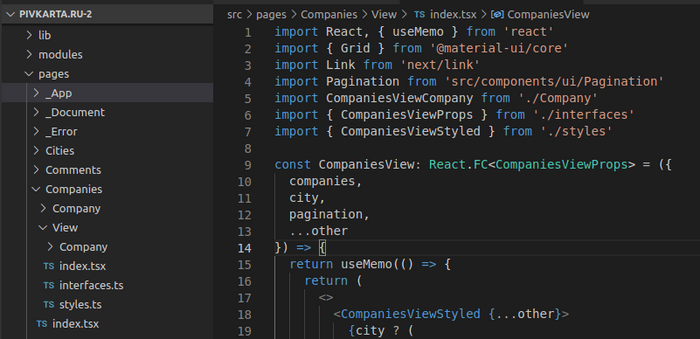
Тебе же во вьюхе нужен просто React.FC (Function Component)