>> добавил селект тестовым объектом для списка, но добавлять пост при выбранном пункте списка категорически отказывается,
Это потому что ты не вывел в поле сообщение об ошибке. Точнее ты скопипастил и передал в селект параметр error, но там он не обрабатывается.
{formState.errors[field.name] ? (
<div
style={{
color: 'red',
}}
>
{formState.errors[field.name]?.message}
</div>
) : null}
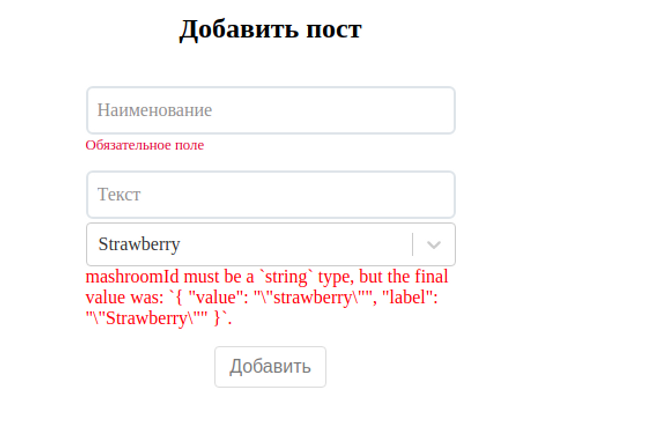
И вот ошибка:

Суть в том, что в селект ты в качестве value передаешь не текстовый айдишник, а сам объект Option. На onChange и устанавливается не текстовый id, а целиком объект. Вот и косяк. Решение: писать свой обработчик onChange.
/**
* Выбор гриба
*/
const onChangeMashroom = useCallback(
(option: Option | null) => {
/**
* Устанавливаем значение
*/
setValue('mashroomId', option?.value || undefined, {
/**
* Эти параметры нужны, чтобы форма перевалидировалась
*/
shouldDirty: true,
shouldTouch: true,
shouldValidate: true,
})
},
[setValue]
)
Вот сейчас все корректно работает.
>> Коммит с --no-verify, так как не могу понять, чего TS ругается на options
Да, с TS там не все так просто. Селект (<select>) же в себе содержит множество опшенов (<option>), и в него надо передать заданный тип, плюс этот тип учитывать и в других местах. В общем, это темный лес. Я написал все и отправил ПР, надеюсь ты разберешься.
