Дима, в целом правильно, но очередность чуть другая. Надо так:
3. Сюда https://github.com/prisma-cms/nextjs-nexus/tree/master/server/nexus/types надо добавить описание таблицы для nexus, который проверяет соответствие типов полей в gql
4. Сюда https://github.com/prisma-cms/nextjs-nexus/tree/master/src/gql добавляем .graphql для новой таблицы
Судя по всему, ты думаешь, что сначала должно что-то появиться в /src/gql и только потом уже можно добавлять что-то в типы /server/nexus/types. Это не так. Если разбирать наименование папки /server/nexus/types, то здесь types - это не тайпскриптовые типы, а графкюэльные. То есть здесь надо более хорошо прокачаться в GraphQL и понимать, что там все есть типы (даже скалярные). При этом есть типы на чтение (все типы, что мы перечисляем в теле запроса для получения данных), а есть входящие типы (input-types), это все то, что мы передаем в параметрах. Nexus - это библиотека, которая позволяет генерировать GraphQL-схему (включая типы) на основе нашего кода. Для примера
import { objectType, extendType, inputObjectType, nonNull } from 'nexus'
export const User = objectType({
name: 'User',
description: 'Пользователь',
sourceType: {
module: '@prisma/client',
export: 'User',
},
definition(t) {
t.nonNull.string('id')
t.nonNull.date('createdAt', {
description: 'Когда создан',
})
t.string('email')
t.string('fullname')
t.string('username')
t.boolean('sudo')
t.string('image', {
description: 'Avatar',
})
},
})
Таким образом мы описываем структуру GraphQL-типа User. Этот тип генерируется и попадает в server/nexus/generated/schema.graphql
Это именно та схема, которую использует GraphQL-сервер. Посмотри внимательно эту схему у себя в проекте. Если ты там не видишь того, что ожидаешь получить на фронте, то ты этого не получишь. К примеру, у меня сейчас так (помимо прочего):
"""
Пользователь
"""
type User {
"""
Когда создан
"""
createdAt: DateTime!
email: String
fullname: String
id: String!
"""
Avatar
"""
image: String
sudo: Boolean
username: String
}
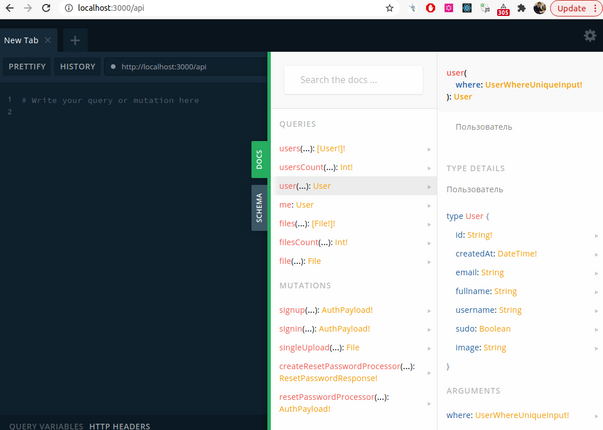
То есть то, что я прописал в нексусе, попало сюда. И вот теперь этот тип я вижу и в плейграунде

Вот пока ты в GraphQL-Playground не увидишь то, что ожидаешь, на фронте ты не сможешь это получить. И лишь только тогда, когда ты там увидишь желаемое, только тогда ты можешь добавлять фронтовые файлы .graphql и выполнять yarn generate:types, а иначе ты просто будешь получать ошибку.
