Всем привет!
Выкатил очередное обновление на сайт. В этот раз добавлена поддержка PWA (вики). Главная фишка - работа в режиме offline и возможность устанавливать сайт как приложение на компьютер и телефон.
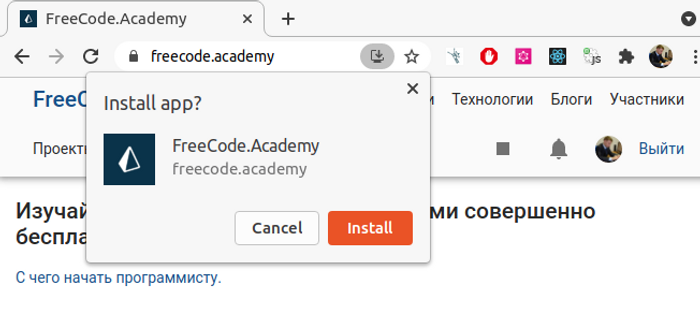
Вообще эта функция традиционно добавлена в движок @prisma-cms/nextjs, а сюда прилетела с обновлением. Теперь при загрузке сайта в адресной строке появится кнопка для установки.

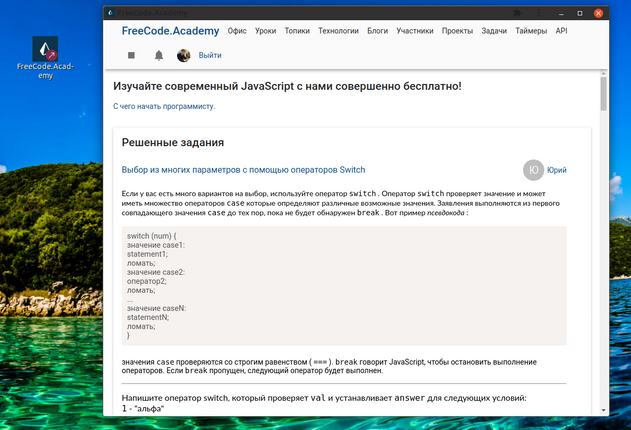
После установки можно создать ярлык на рабочем столе, а приложение запускается почти как нативное. В дальнейшем еще изучу вопрос с пуш-уведомлениями и индикаторами в иконке.

Все это очень удобно при разработке сервисов и в работе с корпоративными клиентами. У меня по одному продукту с контрагентами почти всегда встает вопрос разработки мобильного приложения под Android и iOS. У меня есть небольшой опыт в React-Native и даже одно прод-приложение, но я не вижу смысла делать рядовые приложения нативными. Считаю PWA - отличное решение и альтернатива нативкам. Во всяком случае с контрагентами легко получается прийти к компромиссу.
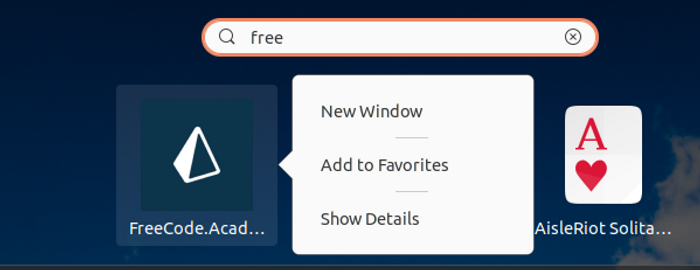
UPD: Во, в убунте если через поиск найти приложение, можно добавить в избранные

И тогда в панели иконка будет всегда. Остается только решить вопрос с пуш-уведомлениями и индикаторами, и вообще будет как хотелось.