Всем привет!
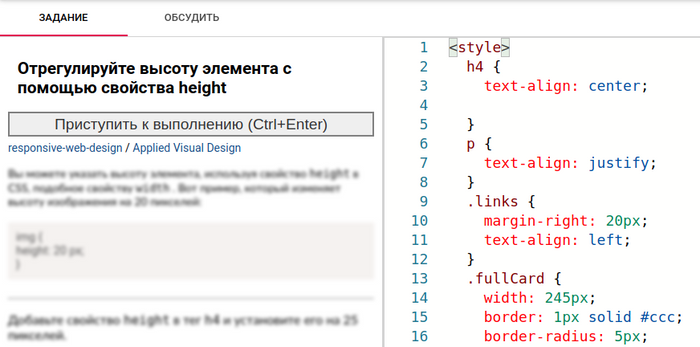
1. Для авторизованных пользователей добавил размытие на текст, если урок еще не был начат.

Чтобы размытие исчезло, требуется нажать кнопку "Приступить к выполнению".
Смысл этого в том, чтобы более четко учитывать затраченное на выполнение время. Ведь время на выполнение фиксируется и его можно видеть в том числе на странице Таймеры. И хотя пока что информация не очень наглядная, все же, когда интерфейсы улучшатся, лучше, чтобы данные сразу были корректны. До этого же было так, что пользователь сначала вчитывался в задание, осмысливал его, и только потом жал кнопку "Приступить к выполнению" (а таймер стартует именно в этот момент). И не редко получалось, что на чтение уходит минута-две, а на выполнение буквально пара секунд. Сейчас эта логическая проблема решена и я вижу, что в таймерах пошли реальные цифры.
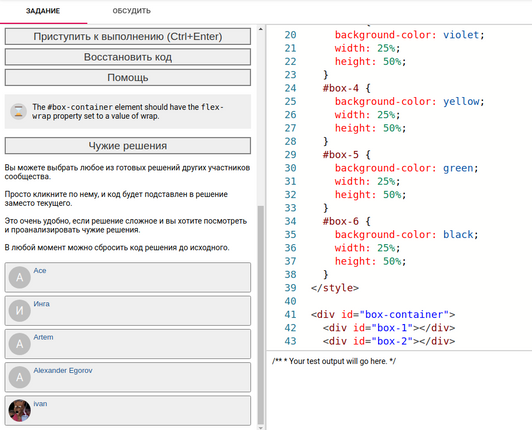
2. Добавлен блок "Чужие решения".

Вот с этим функционалом, может, кто-то будет и не согласен, но я все же считаю, что он полезен. Сейчас объясню. Бывают задачи простые и достаточно прочитать вводную теоритическую часть и спокойно самостоятельно выполнить. А бывают задачи сложные и очень сложные. Даже я видел задачу, решения которой не знаю (но не уделил внимания на поиск решения). Вот когда мы сталкиваемся со сложными решениями, мы вынуждены идти на просторы интернета и искать решение (хотя может и на оригинальном freecodecamp решение есть, ссылка на их страницу есть по кнопке Помощь). Так или иначе, на решение может уйти много времени. Сейчас же можно кликнуть любую из кнопок с именем исполнителя, и будет подставлен код их решения. И тут у вас есть возможность проанализировать чужое решение и попытаться его понять. А далее вы можете или отправить это решение как свое, или нажать кнопку "Восстановить код" и попробовать все же написать решение самостоятельно. Так или иначе, из этого можно вытащить для себя новые знания. У нас здесь не средняя школа, где каждый использовал бы для себя такой функционал чтобы бездумно получить пятерку. Здесь каждый учится для себя. Так что не думаю, что всякий будет этим злоупотреблять. А вот помочь в освоении материала, как мне кажется, это должно помочь.
К слову, у нас есть здесь несколько пользователей, которые прошли практически весь базовый материал по HTML/CSS и Javascript. На самом деле это очень большой объем и выражаю свое почтение этим людям! Но что меня удивляет? Практически нет никакого общения. Ни вопросов, ни предложений. Тем не менее, через общение идет очень большой объем по обмену опытом. Во многих задачах не раскрывается множества интересных тонкостей. К примеру, вот задача: Увеличение номера с помощью JavaScript. Решается она легко
var myVar = 87;
// Only change code below this line
myVar++;
И, наверно, всем понятно интуитивно, что в результате myVar будет равно 88. А всякий ли сразу ответит на вопрос, будет ли здесь истина или ложь? И главное: почему?
myVar = 87;
myVar++ === 88
А вот так?
myVar = 87;
++myVar === 88
Да, ++ можно ставить и в начале переменной :) И это другой оператор и результат его применения несколько отличается от ++ после переменной. Я своей вчера полчаса все это показывал и рассказывал на различных примерах вплоть до такого:
myVar = 87; (myVar++ > 0) === (myVar === 88)
Да, эта бессмыслица тоже имеет смысл, доказывающая, что при сравнении обе сравниваемые части вычисляются последовательно в отдельности, а не одновременно. Суть этого утверждения можете понять, выполнив и проанализировав вот этот пример (но только, если вы четко поняли в чем разница между ++myVar и myVar++). Напоминаю, что это можно сделать прям в браузере в DevTools. Открывается, как правило, клавишей F12:
myVar = 87; console.log(myVar++, myVar)
Все это, вроде, мелочи, но именно понимание таких мелочей и определяет ваш уровень как программиста. Всегда есть задачи, когда не получается просто взять чужое готовое решение и использовать для себя. Иногда приходится и самому писать. И здесь от вас будет требоваться знание различных тонкостей. Те же плюсики часто используются в циклах и, в зависимости от того, какие вы плюсики используете в момент сравнения, может зависеть полученный в цикле результат. Живой пример:
myVar = 87; while(myVar++ < 90) {
console.log(myVar);
}
// 88
// 89
// 90
myVar = 87; while(++myVar < 90) {
console.log(myVar);
}
// 88
// 89
В общем, не стесняйтесь, общайтесь. Задавайте вопросы, делитесь мнением. Можно и просто отдельные топики писать, а можно и прям в задаче во вкладке "Обсудить". И в новостях тоже комментарии пишите чего хотелось бы, что не устраивает и т.п.
